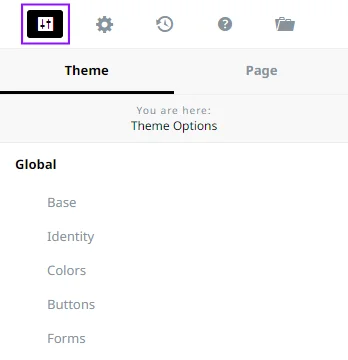
Options #
- Choose between Theme and Page options.
- See what panel you’re using by checking the You are here: area.
- Expand an option panel to see each section you can enter.

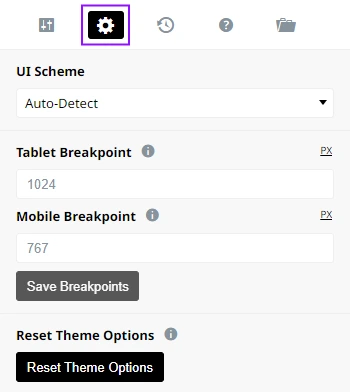
Settings #
- Defaulted to auto-detect based on your device settings or manually choose between a Light or Dark UI scheme.
- Change the Tablet and Mobile breakpoints.
- Reset all theme options (use with caution).
Note: Must have WordPress debug enabled to use the reset all theme options.

History #
- See which user has recently edited options.
- View dates and timestamps.
- Revert options back to previous versions.

Help #
Get quick answers using our documentation and request a ticket if you’re not able to find the answer to your query. The help center will open in a new window.

Library #
A growing collection of sites and sections you can use to lift off your project and design quicker.

Responsive Views #
Switch between desktop, tablet, and mobile view to see what your content will look like on each device.

Preview/Save/Publish/Exit Intents #
- Preview: View your entire site without exiting designer. Preview mode prevents you from changing any options so you will need to toggle it off to continue working on your masterpiece.
- Save: If you’re not quite ready to take it live yet use the save button.
- Publish: When you’re ready to make everything available on the frontend of your website use the publish button.
- Exit Intents: Choose from exiting to the current page frontend, page backend, or dashboard.
